dw入門(6)-影像地圖的製作方法 韋德製作
step1.何謂影像地圖?
首先我先介紹什麼叫做影像地圖,我第一次聽到這名詞的時候是大一的時候,當時還聽不懂老師在說什麼,後來才了解原來影像地圖是就我們之前在用的圖片上連結,也就是許多網站不是常常有一張圖片,你卻可以在上面選擇連結,和連到各地,本節就是要教大家如何用Dw製作出此效果,以往的html語法相當麻煩,不過Dw卻可三兩下就做出來了
step2.插入一個你想做影像地圖的影像
如下,至於如何插入圖片,前面的章節介紹過,我就不在多說

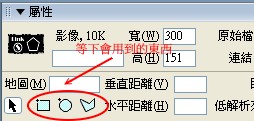
step2.插入好圖片後,底下的屬性列會出現如下:

如果沒有出現,上面紅色圈圈的東西,按下屬性列右方的倒三角,如下

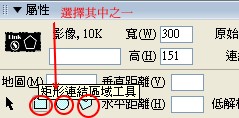
step3.選擇你要連結的形狀,如下

方塊的是矩形連結形狀
圓形的是圓形連結形狀
最右邊的則是不規則連結形狀
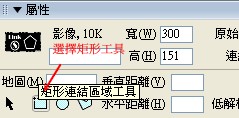
step4.假設我們要在圖片的Link上作矩形連結,做法如下:

step5.在畫面上選擇你要的區域
選擇矩形工具後你的游標會變成+,接著選取你要的區域
如下藍色的框框就是我們選區的範圍

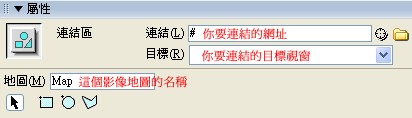
step6.選取後,屬性列會出現如下圖:
請輸入你所要的連結和目標

step7.輸入完後,即完成,你可以按F12來測試,其他的形狀跟矩形的方法一樣,我就不在詳列
底下是完成圖,圖上的Link即有連結,由於我沒設定他的連結點,所以指到上方有超連結的手出現,但按一下後不會連結

本教學由韋德製作,禁止用於商業用途,如要複製請來信通知,謝謝