Dreamwaver入門(5)-超連結的應用(1)
超連結 - 就是用圖片或文字來做一個點選區,令其可連結到自己網頁內或其他的網站.
首先介紹文字的超連結,其作法如下:
a.先打一句文字:例如我現在打酷必網三個字
b.如下圖將字反白
 |
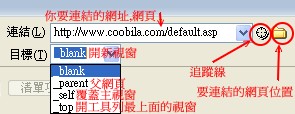
c.在屬性面板連結的地方輸入你要連結的網址,記得前面要打http://你要連結的網址,
像我現在連到酷必網,做法如下:

如上圖般設定,即可
上圖的目標指的是你網頁要開的位置
_blank是指開一個新的網頁
_parent是指開到父網頁,也就是如果你網頁是框架的話,他就會覆蓋調整個框架,至於框架是啥麼
我將在以後的章節說明
_self是指把現在的視窗覆蓋掉,也就是你連結所在的視窗
_top是指將位於工具列最上端的視窗覆蓋掉,不過你要連結的時候一定是在最上面按的,所以基
本上是看不出什麼效果的
輸入完連結和選完目標後,就可完成如下的超連結了:
至於圖片的超連結方法,基本上跟文字是一樣的,只是把文字改成圖而已,其結果如下:
一樣式設定目標和連結,另外也可以設定圖片大小
那有人會問,如果我是要設定別人寄信給我呢,如何做,很簡單,剛剛我們不是在連結處
輸入http://要連結的網址對吧?,那我們現在輸入mailto:郵件帳號,就可以了

如上圖,輸入連結後就可以了,目標則不用輸入,其結果如下:
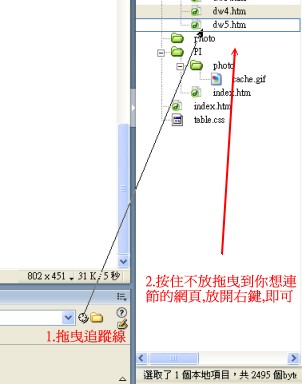
至於我們剛剛我所說到的追蹤線,他只適用於你連結你定義資料夾內的東西,其作法如下:

其結果剛剛看過了,我就不再用一次
| 本網頁由韋德製作,請勿用於商業行為,如要轉貼請著名韋德製作,謝謝 如果有什麼意見,請 來信 通知,我會盡量改進,謝謝 |
