Dreamwave 入門(2)-開新網頁和圖形插入
學會定義網站後,我們開始來製作網站,首先我們來新增一張網頁,其方法如下:

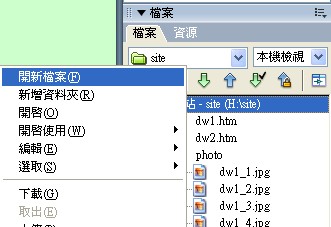
對著檔案視窗的定義資料夾案右鍵,選新增檔案(新增資料夾方法亦相同)或:

選擇下拉式選單然後選擇開新檔案亦一樣

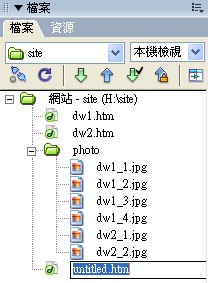
接著就可以取名了
注意:網頁最好取英文的,否則dreamwaver會有些動作無法顯示
還有,一般網頁都設首頁為index.htm(htm的網頁的話,Asp等則不一樣,雖然好像可以自己設
但我不會
)
接下來介紹圖形的插入法:
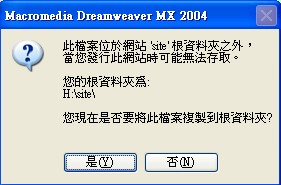
Dreamwaver有一個特性,就是如果你的圖形不是在定義資料夾內的話,他會自動複製一張
並較你重新命名,如下:

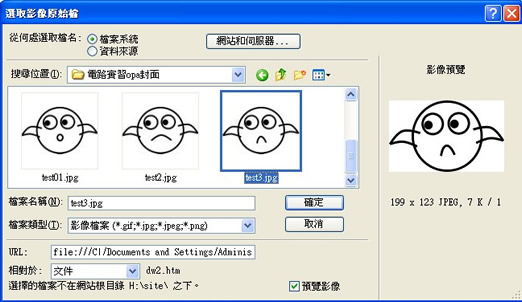
選擇下拉式選單的插入,然後選擇影像,就會跳出下面那個選單

假如我們選擇這張圖,而他不是在定義資料夾內,就會出現下面的視窗

這時候就選是並改一個英文名,因為在Dreamwaver預覽是看不到中文圖檔的,會看到叉燒包
=dw2 韋德製作=