| PhotoShop 網點效果教學: |
我們常常見到網頁上許多圖片,除了使用橫紋加以美化之外,也有不少網友用網點效果的方式呈現,橫紋處理教學一出來時,就曾有幾位網友來信詢問,無奈小蝶不是職業作家,為了自己的工作,教學只得一延再延...言歸正傳,到底圖片加網點要怎麼製作呢?PhotoImpact的做法與『橫紋處理』教學相似,因此這一次我們用PhotoShop來做教學:
(範例圖片蝶之谷所有,未經許可請勿任意轉載)
| 加工前 |
加工後 |
 |
 |
一、請先開啟欲編輯的圖片(開啟舊檔),圖示說明與步驟二、三合併
二、再開啟一個新檔,背景透明,大小可依自己喜好而訂定,喜歡網點密度高的朋友,就讓影像尺寸小一點,喜歡網點密度低一點,就讓影像尺寸大一點,小蝶慣用大小為
4*4
,那麼我就以此大小作為範例。圖示說明與步驟三合併
三、選取鉛筆工具,在剛剛開啟的新檔案上面畫上一個點,顏色自訂,這個顏色將會左右你的網點色調,如無特需需求,一般狀況皆設定為白色。

四、延續步驟三,我們選取工具列上的『編輯(E)』==>『定義圖樣』

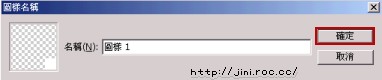
五、這個時候你的畫面會出現這樣的對話方塊,別理它,按下確定即可,回到編輯畫面,可順手將這個『未命名-1』的圖像關閉,因為接下來不會用到它,不過您要是堅持留著也無妨。

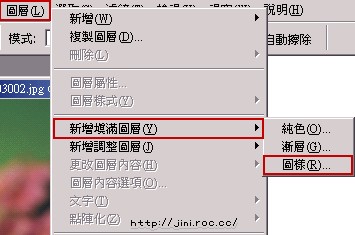
六、回到步驟一開啟的圖檔,選擇工具列上的『圖層(L)』==>『新增填滿圖層(Y)』==>『圖樣(R)』

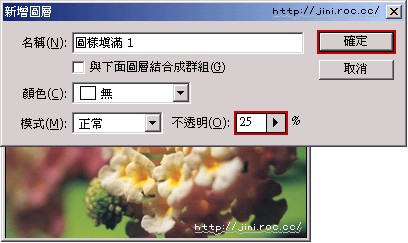
七、選擇不透明度,小蝶習慣設定25,您也可嘗試設定其它值,10~30效果都還算不錯,按下確定。

八、此時又會跳出一個這樣的視窗,一樣,不畢理它,直接按下確定關閉它。

九、作品完成,請存檔。簡單吧!馬上動手試一試。
|
|
|