| PreLoader預載畫面(Loading百分比): |
小蝶做教學所花費的時間相當長,不是不熟悉軟體,也不是技巧不夠熟稔;而是我希望我的每一篇教學內容都能夠幫助到真正需要的人,也期望不論新手或老手都能看得懂我的教學文章,所以,在製作教學內容時,我會用最簡單明瞭的方式呈現,擷取製作步驟的畫面也比較多。因此,太繁瑣的教學得要等我非常有空時才能動手!
這一則教學,是為了回答討論區的網友提出的問題所寫的,我自己做Loading很快,也覺得很容易,撰寫教學內容時才發現,要簡單明瞭的表達並不是那麼的容易,總之,對於下面的製作過程覺得交代得不夠清楚、或有問題者,煩請移駕討論區發問,我會做適度的修整。
PreLoader可以說是製作Flash影片最常用的基本要素,在User瀏覽影片之前,先來個預載畫面,一來可確保User讀取的影片都是完整的,不會因為邊下載邊讀取而造成間斷;二來在等待載入影片的同時可以獲知這個影片有多大,自己已經下載了多少這樣子,一舉兩得的好幫手,使用Flash製作動畫的你可不能錯過喔!
預載畫面效果做法很簡單,在進入主題之前,我們還是先看看成品:
為避免影片內容過於繁雜範例將影片用古典音樂取代,參考下圖:
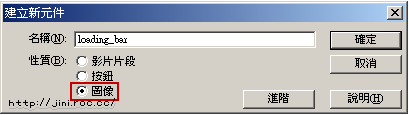
步驟一、首先把元件庫叫出來,新增一個圖像元件。命名為loading框線,按確定。

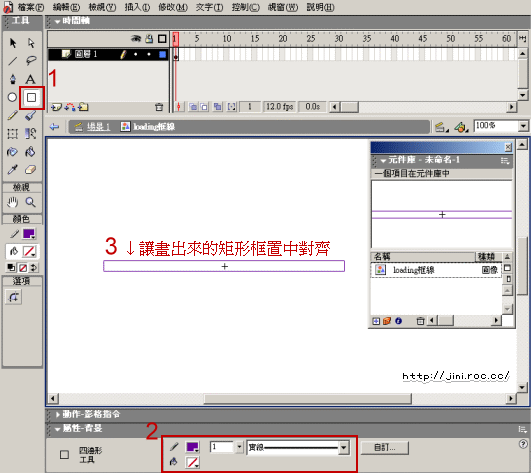
步驟二、對準準心的正中央,畫上一個矩形外框,記住,只有框線色,裡面是簍空的。此時圖層是這樣子的:

步驟三、重複步驟一新增一個圖像元件,命名為loading_bar, 如下圖所示:

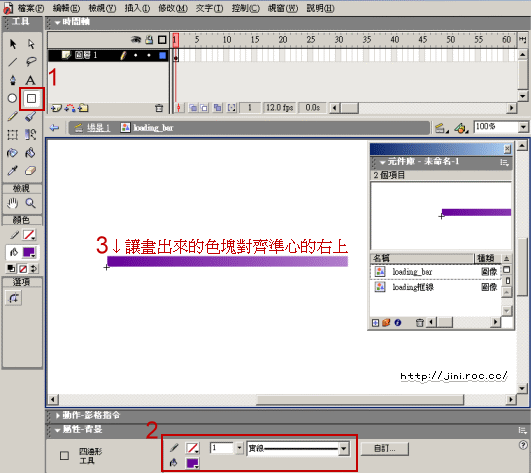
步驟四、畫一個實心矩形;與步驟二的矩形框同樣大小,注意:實心矩形『無框線色』。並且一定要讓實心矩形對齊準心的右上方,(若讓實心矩形對準中央,等一下做出來的Loading讀取條將會由中間網左右兩邊延伸!)此時圖層是這樣子的:

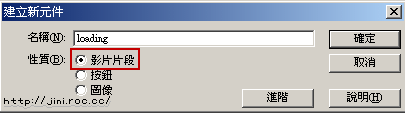
步驟五、重複步驟一,新增一個『影片片段』並命名為loading。如下圖:

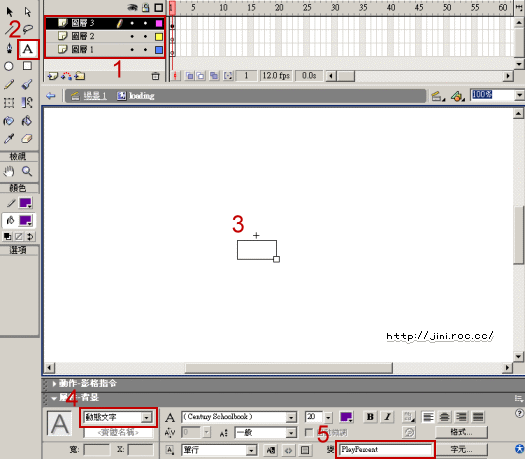
步驟六、(1)新增兩個圖層,將影格停留在圖層3(最上方的圖層)的第一個影格
(2)使用文字工具
(3)置放於是當的位置
(4)選擇屬性為『動態文字』
(5)輸入變數為PlayPercent

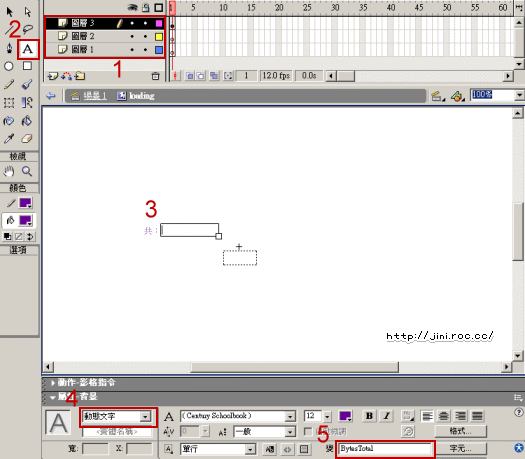
步驟七、(1)影格仍停留在圖層3(最上方的圖層)的第一個影格
(2)使用文字工具
(3)置放於是當的位置,寫上『共:』字樣,屬性為靜態文字
(4)重複(2)選擇屬性為『動態文字』
(5)輸入變數為BytesTotal

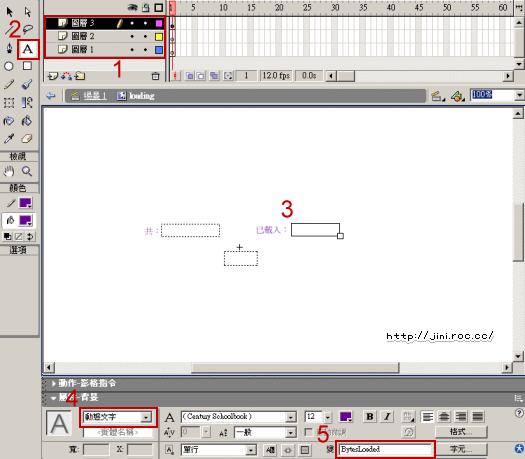
步驟八、(1)影格仍停留在圖層3(最上方的圖層)的第一個影格
(2)使用文字工具
(3)置放於是當的位置,寫上『已載入:』字樣,屬性為靜態文字
(4)重複(2)選擇屬性為『動態文字』
(5)輸入變數為BytesLoaded

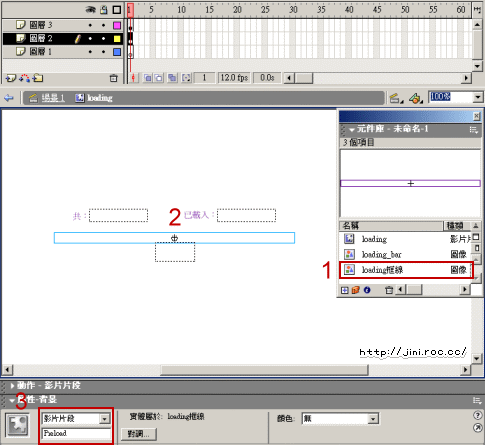
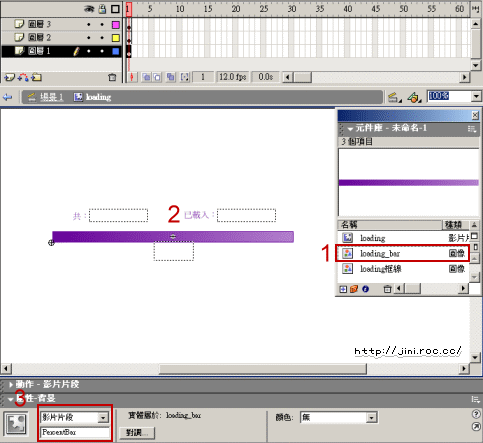
步驟九、將影格切換至圖層2(中間圖層)的第一個影格,並選取元件庫裡的『loading框線』,拖曳至適當的位置。屬性調整為影片片段,實體名稱:Preload

步驟十、將影格切換至圖層1(最下方的圖層)的第一個影格,並選取元件庫裡的『loading_bar』,拖曳至適當的位置,切記一定要與步驟九的『loading框線』重疊。屬性調整為影片片段,實體名稱:PercentBar

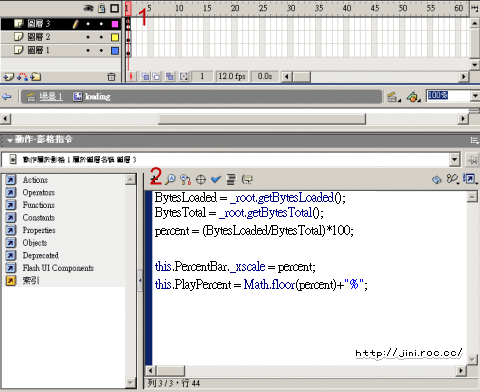
步驟十一、切換到圖層三的第一個影格,輸入這一段ActionScript
這個時候我們的畫面會變成下面這個樣子:

步驟十二、找出場景面板將『場景 1』重新命名為『LOADING』並新增一個場景命名『MUSIC』,將你的影片動畫(範例為音樂)置放於MUSIC場景裡面

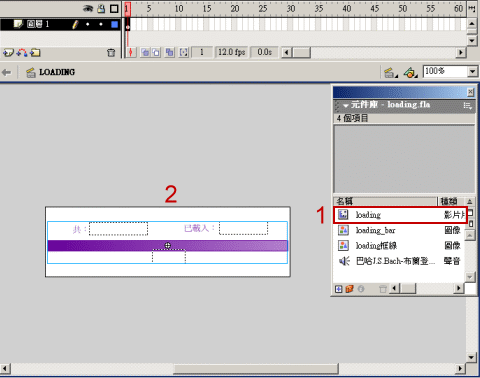
步驟十三、切換到場景LOADING新增一個關鍵影格,並選取元件庫裡的『loading』影片片段,拖曳至適當的位置。

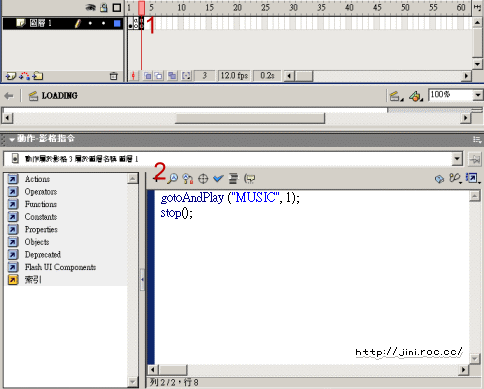
步驟十四、新增一個空白關鍵影格,輸入這一段ActionScript。
這個時候我們的畫面會變成下面這個樣子:

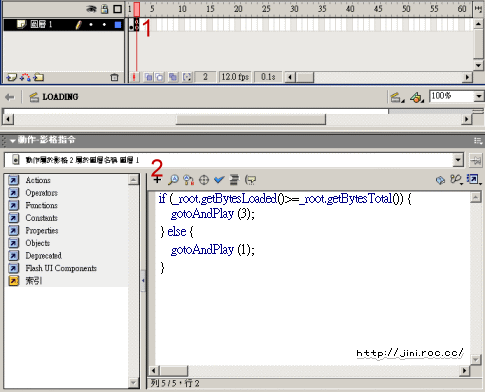
步驟十五、再新增一個空白關鍵影格,輸入這一段ActionScript。
這個時候我們的畫面會變成下面這個樣子:

步驟十六、將你要製作的影片動畫,置放於場景MUSIC,重複按兩次『Ctrl』+『Enter』鍵,即可執行預覽
步驟十七、作品完成,別忘了存檔!
|
|
|