| PhotoImpact 8
影像切割教學: |
為考量網頁讀取速度,大張圖片可以切割為數張小圖片,再『拼』起來,放置於網頁上喔!
影像切割,不但能加快網頁讀取速度,也可以將其應用為目錄選單,做超連結功能,並可開啟於指定的視窗內,這樣的功能是不是很方便呢?
這次特別針對PhotoImpact 8 新增的工具列做介紹,當然PhotoImpact
6
以下的版本仍可做到同樣的效果(不同之處小蝶另有附註說明)。
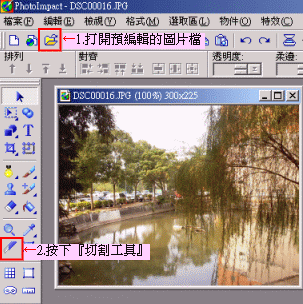
一、開啟一張欲做影像切割的圖檔,當然,我不建議小張圖片做這種畫蛇添足的處理,但為教學方便範例為300*225,參考下圖說明:

※PhotoImpact
6 請選擇『網路(B)==>影像切割(I)』
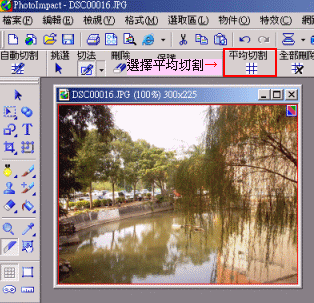
二、選擇『平均切割』。

※PhotoImpact
6
必須手動切割,選擇直切按鈕與橫切按鈕進行切割動作
。切割完畢,直接跳步驟五。
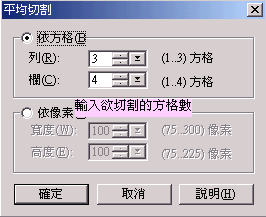
三、輸入欲切割的方格數目

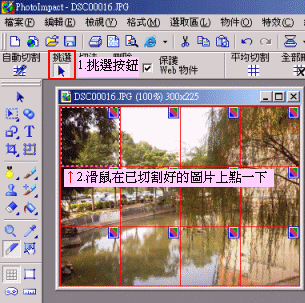
四、參考下圖

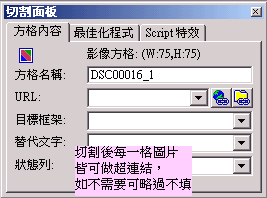
五、會跳出『切割面板』對話框,如下圖。如果需要,可以在『方格內容』標籤,輸入超連結路徑、目標框架等設定。

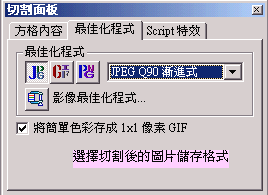
六、選取另一個標籤『最佳化程式』,並選擇圖片儲存格式,如下圖示:

※PhotoImpact
6
的介面,步驟五及步驟六是同一畫面的,相信大家可以一目了然。
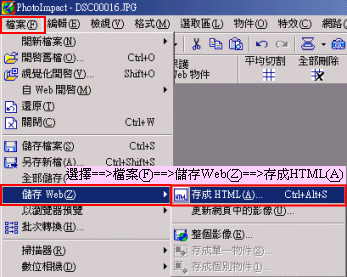
七、選擇『檔案(F)==>儲存Web(Z)==>存成HTML(A)』

八、完成。
|
|
|