阿得用的是英文版的Flash 5.0,如果您使用的是中文版的Flash請參照中文版的讀我檔案中的說明。這次阿得要教您做的是一種很炫的漩渦效果喔!
STEP1: 注意事項
阿得用的是英文版的Flash 5.0,如果您使用的是中文版的Flash請參照中文版的讀我檔案中的說明。這次阿得要教您做的是一種很炫的漩渦效果喔!
STEP2:開始製作
請按下開新檔案(Ctrl+N)來打開一個新的Flash檔案,版面大小沒有關係,只要夠大就可以了。
STEP3:製作主要元件
請用圓圈工具 ,畫一個沒有邊框的圓圈,圓圈最好畫大一點,顏色您可以隨便使用,反正等一下我們才會上色。
,畫一個沒有邊框的圓圈,圓圈最好畫大一點,顏色您可以隨便使用,反正等一下我們才會上色。
接著將這個圓圈整個選取並且按下複製(Ctrl+C)接著再按下貼上(Ctrl+V)這樣您就有兩個圓圈了。
請選取貼上的第二個圓圈並且調整大小(Modify>Transform>Scale)將圓圈大小改成較第一個圓圈稍微小一點,接下來把第二個圓圈利用填充工具 將第二個圓圈填充為白色的(或是和您的底色一樣)。
將第二個圓圈填充為白色的(或是和您的底色一樣)。
再來將白色的小圓圈移動到大的圓圈內並且讓小圓圈的邊貼到大圓的一邊如圖示:

接著再將小圓移除,大圓圈就變成了一個漂亮的彎月狀了。
現在請使用填充工具 ,不要用實色,請在下面的框框中選擇第一個漸層:由白到黑的漸層。用填充工具橫的上色,讓彎月變成上黑下白(如圖示)。
,不要用實色,請在下面的框框中選擇第一個漸層:由白到黑的漸層。用填充工具橫的上色,讓彎月變成上黑下白(如圖示)。

這時候主要元件的製作已經差不多了,請將這個彎月框起來,按下F8,在名稱的部分輸入"漩渦"。
STEP4:半透明處理
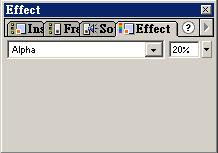
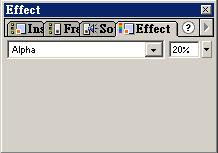
將元件選取,旁邊應該會出現淺藍色的框框,這時候請利用效果(Effect)控制視窗(可以從Windows>Panels>Effect去呼叫),拉下選單選取Alpha,並且將100%改成20%。

STEP5:動畫處理
現在要開始讓他動起來囉!
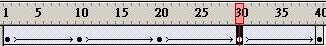
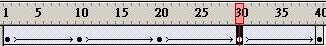
請在影格部分同一個圖層的第十個影格點一下並且按下F6,您應該可以看到影格的建立。

當影格十還是呈現選取的狀態時,請選取那個彎月元件,並且做一個順時針方向的90度旋轉。

依次類推在影格二十、影格三十與影格四十的地方全部加入影格並且每次都做一個順時針方向的90度旋轉。
之後,將滑鼠移到影格一的部分點選右鍵,在跳出選單的地方選取"產生移動漸變"(Create Motion Tween),這時影格一到影格十的部分應該會轉換成藍色表示。
依樣畫葫蘆的在影格十、影格二十和影格三十的部分加入移動漸變。

點選一下影格一並且按下Enter鍵,是不是就有漩渦效果了呢?
由於最後一個影格和第一個影格是重複的,如果您使用重複撥放的時候就會發生停頓的現象,您可以在影格39的部分點一下按下F6產生關鍵影格並且將影格40的關鍵影格用Shift+F5刪除,這樣您的影片就很順暢了。
阿得在這裡建議您先存檔,然後按下Control>Test movie,整個效果就出來囉!
其實這個只是一個人類視覺的錯覺而已,這個效果不過是一個漸層的圖片在旋轉而已。
結果輸出:
 ,畫一個沒有邊框的圓圈,圓圈最好畫大一點,顏色您可以隨便使用,反正等一下我們才會上色。
,畫一個沒有邊框的圓圈,圓圈最好畫大一點,顏色您可以隨便使用,反正等一下我們才會上色。 將第二個圓圈填充為白色的(或是和您的底色一樣)。
將第二個圓圈填充為白色的(或是和您的底色一樣)。
 ,不要用實色,請在下面的框框中選擇第一個漸層:由白到黑的漸層。用填充工具橫的上色,讓彎月變成上黑下白(如圖示)。
,不要用實色,請在下面的框框中選擇第一個漸層:由白到黑的漸層。用填充工具橫的上色,讓彎月變成上黑下白(如圖示)。