框架(Frame), 在HTML裡面是用來切割網頁用的。 你可以用框架來作網頁上的任何美工效果。 但是要用的 恰當, 不然, 笑話可大囉….。因為約瑟本生就是有這種經驗, 所以約瑟希望大家不要重濤覆轍。讓我們先開始 基礎的介紹吧!
框架(Frame), 在HTML裡面是用來切割網頁用的。 你可以用框架來作網頁上的任何美工效果。 但是要用的 恰當, 不然, 笑話可大囉....。因為約瑟本生就是有這種經驗, 所以約瑟希望大家不要重濤覆轍。讓我們先開始 基礎的介紹吧!
STEP1:【框架概念】 - 框架的設定是跟其他的HTML標籤太一樣。他的用法是在一個網頁上擺上數個網頁。我的首頁就是一個例子。
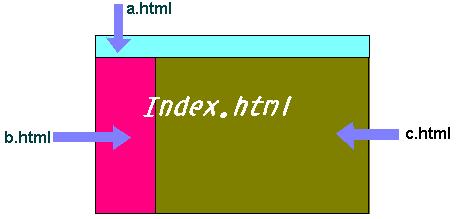
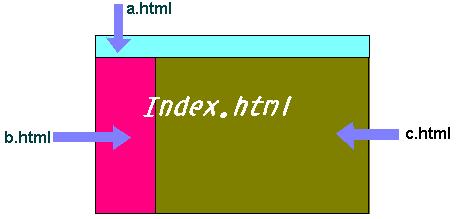
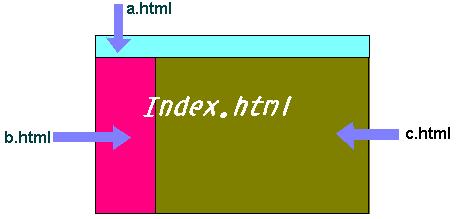
現在你假裝想像一個frame是你整個螢幕的大小, 而 frame 的標籤就是把整個螢幕分成許多部分。 - 接下來, 讓我來看右邊這張圖。

??右邊那個 index.html 是什麼啊? 在右邊這張圖, 我們用 index.html 這個網頁把其他 a.html, b.html, 和 c.html 三個網頁呈現在index.html這網頁上。簡單來說, 就是我們需要多個網頁來作一個有數個框架的網頁。 - 大概知道框架的概念了吧? 我們要幾個框架, 就需要多少個 HTML 網頁就是了。接下來是語法講解...。
STEP2:【框架的語法】 - 首先, 我們先來看一個沒有框架的網頁。
- 接下來要大家注意的是, 大家有沒有發現上面的<body>標籤不在網頁上? 沒錯, 框架是不需要<body> 這標籤在上面的。 我們是用 <FRAMESET></FRAMESET> 這個標籤來運作的。現在, 看看下面的表格, 我 們要來開始我們的 "切割手術"了。
- 在分割框架的時候, 我們都要先告訴電腦你的框架是要上下分(ROWS) , 還是左右分(COLS)。在上面的例子裡面, 我們是用左又分的, 所以 程式碼就是 <FRAMESET COLS="100,*">。在COLS裡面, 我們把a.html的框架寬度設定為100, 而把右邊 的框架設為隨質而變 (*)。我們也可用 % 來表示。如: COLS="20%,*"。
- 接下來這一步, 我們要把右邊這個框架分成上下兩個。結果如下:
- 在上面, 我們把 <FRAME SRC="b.html" NAME="2"> 用 <FRAMESET ROWS="100,*">。也就是說, 我用 <FRAMSET ROWS="100,*"> 來分割右邊的視窗。然後我又用 <FRAMESET COLS="120,*"> 來把 <FRAMSET ROWS="100,*"> 括住。 (因為我把<FRAMSET ROWS="100,*">放在<FRAMESET COLS="120,*"> 下面。)總之就是這樣囉....有點難解釋: 把以上語法存在 index.html, 然後準備 a.html, b.html, 和 c.html 三個網頁就大公告成了。
STEP3:【框架參數設定】 | <FRAMESET ROWS="100,*" framespacing=4 frameborder=1> |
- ROWS="100,*"
就是上下切割啦! 在 ROWS 後面, 你放幾組數字, 就有幾組上下框架。 數字隨個人調整。 - COLS="120,*">
用法跟 ROWS 一樣, 只不過是左右分割的。 - framespacing=4
調整框架和框架間的距離。 - frameborder=1
框架之間的框框, 只有兩種選擇, 0 是指不要框框, 1 當然就是指要框框囉!
| <FRAME SRC="a.html" NAME="1" TARGET="2" scrolling="no" noresize marginhight=2 marginwidth=2> |
- SRC="a.html"
是指其中之一框架的網頁連結位置。如果該網頁在不同目錄, 記得路徑要寫完整。 - NAME="1"
為框架取的名字。為什麼要取呢? 你一定會這樣問。因為這關係到之後框架連結到指 定的框架。 - TARGET="2"
這就是我剛才說的, 框架連結到指定的框架。
現在假如說另一個框架的語法是 <FRAME SRC="b.html" NAME="2">, 那麼, 所有在<FRAME SRC="a.html" NAME="1" TARGET="2"> 裡面的連結都會出現在 b.html 裡面。這就是很多網友不清楚的地方。
當然, TARGET 不一定是要寫 框架名稱 進去的。你也可以寫 _top (只連結的網頁會蓋住整個有框架的網頁), _self(在本身的框架內連結), 和_blank(另外開啟視窗)。
這裡是一個範例: 按這裡看網頁範例 - scrolling="no"
是否顯示捲軸。yes 是要。no 是不要。auto是視情況而定。 - noresize
就是說不讓訪客任意調整框架大小。 - marginheight="2"
框架高度保留空間。 - marginwidth="2"
框架寬度保留空間。