
約瑟 發表
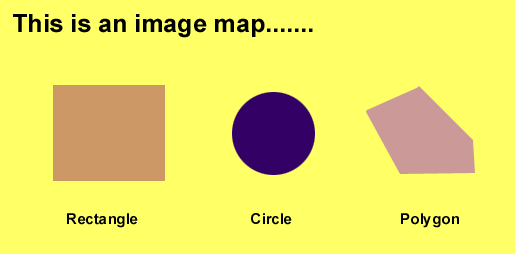
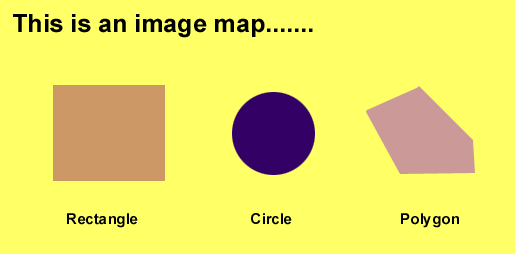
影像地圖(Image Map)…想必許多人都應該聽過這個HTML用法之一吧! Image Map 是用來再一個圖檔上用座標切割出一塊圖來當連結用的。覺得很新奇嗎? 往下繼續看吧!
影像地圖(Image Map)...想必許多人都應該聽過這個HTML用法之一吧! Image Map 是用來再一個圖檔上用座標切割出一塊圖來當連結用的。

| <MAP NAME="MyMap"> </MAP> |
| <AREA SHAPE="Rect" HREF="MyPage.html" COORDS="26,185 238,185"> |
<MAP NAME="MyMap"> <AREA SHAPE="polygon" HREF="01.htm" COORDS="26,185 238,185 238,216 55,216"> <AREA SHAPE="polygon" HREF="02.htm" COORDS="76,238 355,238 355,271 109,271"> <AREA SHAPE="polygon" HREF="03.htm" COORDS="131,294 395,294 395,330 171,330"> <AREA SHAPE="rect" HREF="tutwho.htm" COORDS="234,349 361,366"> <AREA SHAPE="circle" HREF="tutwho.htm" COORDS="272,133 41"> </MAP> |
<IMG USEMAP="#MyMap" SRC="MyImage.jpg" BORDER="0"> |